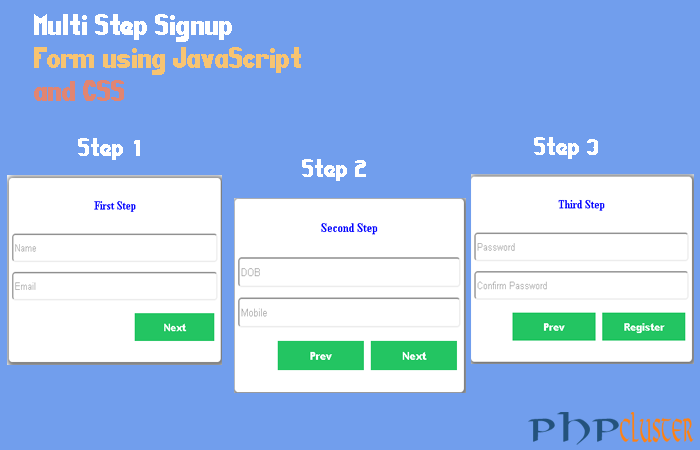
Multi Step Form Using JavaScript and CSS
Generally these days Multi step form is used more than general form we see on many website. In this tutorial, we will see how to create a simple multi-step form using JavaScript and CSS. Before proceed to make it a multi-step form we have to create a simple form with HTML. After form creation with … Read more